| Wirtualne hosty pod Windowsem |
| Wpisany przez Patryk yarpo Jar | |||
| czwartek, 11 lutego 2010 19:31 | |||
|
Częstym problemem zapracowanego webdevelopera jest sytuacja, kiedy ma on wiele projektów i tylko jeden komputer. Co wtedy zrobić? Ano, sprawić, aby twoje poszczególne projekty myślały, że są jedyne... Fachowo nazywa się taki zabieg "wirtualnym hostem".
Co to?Polega na tym, że wpisując w polu adresu "projekt1" pojawia się strona projektu z katalogu `aaa', a wpisując `projekt2.haha' (tak, kropki są dozwolone) pojawia się strona projektu zawartego w katalogu `bbb'. Oczywiście, ktoś mógłby powiedzieć, że można je umieścić w katalogach `aaa' i `bbb' w documentRoot naszego serwera i wpisywać w przeglądarce "localhost/aaa" / "127.0.0.1/bbb". Może i owszem. Jednak jest jedna bardzo duża różnica. W przypadku używania wirtualnych hostów, nasza strona myśli, że jest jedyną na tym serwerze, czyli np.: przekieruje nas do pliku: Gdybyśmy jednak stosowali metodę katalogów w documentRoot dla różnych projektów (bez wirtualnych hostów), to dla strony "localhost/aaa" link: Przekierowałby nas do `localhost/kontakt.php' (czyli zupełnie innego pliku - chcemy do `localhost/aaa/kontakt.php').
Step by stepW poniższej poradzie będę opisywał sytuację dla:
Sądzę, że dla innych gotowych serwerów łatwo będzie można ją także wykorzystać. Krok 1: plik hostsNajpierw otwórz dowolnym edytorem tesktowym (polecam geany) plik, który znajduje się tu: Powinna zainteresować Cię ta linia: Zauważ, że kiedy wpiszesz (musisz mieć włączony serwer - np. WAMP): "127.0.0.1" to pojawi się strona główna zawarta w katalogu z projektami twojego serwera www (czyli z documentRoot). Podobnie stanie się, kiedy wpiszesz "localhost". Sprawdź teraz, jeśli nie wierdzysz. Pamiętaj o włączeniu serwera :)
Nowy adres
Zmień teraz zawartość otwartego pliku: Następnie zapisz plik hosts i wpisz w polu adresu "youthcoders_example". Po zatwierdzeniu powinieneś zabaczyć tę samą stronę, co po wpisaniu "localhost". Krok 2: konfiguracja Apache'aTeraz musimy skonfigurować serwer WWW, aby pozwalał na czytanie plików z różnych miejsc na dysku w zależności od podanego adresu. Najpierw włączmy załączanie pliku z konfiguracją wirtualny hostów. AFAIK dawniej informacje te były umieszczone bezpośrednio w pliku `httpd.conf'. W nowszych wersjach serwera Apache jest przeznaczony do tego specjalny plik `httpd-vhosts.conf'.
Załączenie pliku `httpd-vhosts.conf'
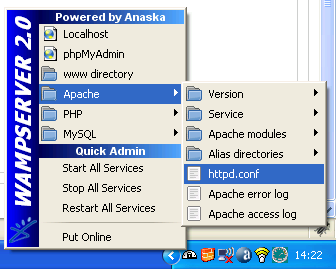
Przejdź do pliku `httpd.conf', u mnie jest on w:
U Ciebie może być gdzie indziej, ale raczej nie powinno być problemów z jego znalezieniem. Jeśli używasz WAMP-a łatwo jest go uruchomić:
Jeśli masz już otwarty plik `http.conf' znajdź taki fragment: i odkomentuj drugą linię, przez usunięcie "#" z początku. W tym momencie plik `httpd-vhosts.conf' (po restarcie serwera) zostanie załadowany. Czas jeszcze umieścić w nim treść pozwalająca na wykorzystanie mechanizmu wirtualnych hostów.
Konfiguracja wirtualnych hostów
Otwórz plik `httpd-vhosts.conf'. Jeśli używasz WAMP-a powinien być w katalogu: W pliku tym teraz najprawdopodobniej znajduje się coś takiego: Zakładam, że umieścisz wszystkie swoje wirtualne hosty w katalogu: W takim razie w pliku `httpd-vhosts.conf' umieść takie wpisy (poprzednie możesz usunąć): Zapisz plik.
Umieszczenie plików projektu
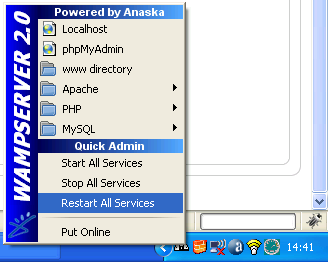
Odpalanie strony Jeśli wykonałeś już wszystkie kroki, zrestartuj serwer www.
Następnie uruchom dowolną przeglądarkę i wpisz w pole adresu: Twoim oczom powinna pojawić się strona z napisem "Jestem wirtualnym hostem!".
Zadanie domoweStwórz jeszcze kilka dodatkowych wirtualnych hostów (pamiętaj, o dodaniu odpowiednich wpisów w pliku hosts).
By wiedzieć więcejOczywiście wirtualne hosty są zagadnieniem dużo głębszym niż to, co tu przedstawiłem. Jeśli chcesz się dowiedzieć więcej, to na pewno rzetelnym źródłem będzie dokumentacja Apache'a. Jak zawsze przydatny będzie wujek google :P
|



Komentarze
Chyba tez ucina takie rzeczy w komentarzach ;]
Moje komentarze do usuniecia, bledy do naprawienia. pozdrawiam