Warning: file_get_contents(http://graph.facebook.com/http://youthcoders.net/html-css/kurs-html/232-zakladanie-konta-www.html): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden in /var/www/old-yc/plugins/content/addthis.php on line 38
| Zakładanie konta www |
| Wpisany przez Patryk yarpo Jar | |||
| środa, 11 listopada 2009 16:47 | |||
|
Zamiast opisywać godzinami co nalezy zrobić, stwierdziłem, że lepiej i łatwiej będzie zrobić kilka screenshotów. Uwaga!Na załączonych zrzutach obrazu widać serwis cba.pl. Nie mam żadnej umowy z tym serwisem, nie polecam ich, ani nie uważam za najlepsze rozwiązanie. Są dwa powody dla których opisuję jak to zrobić właśnie na przykładzie cba.pl:
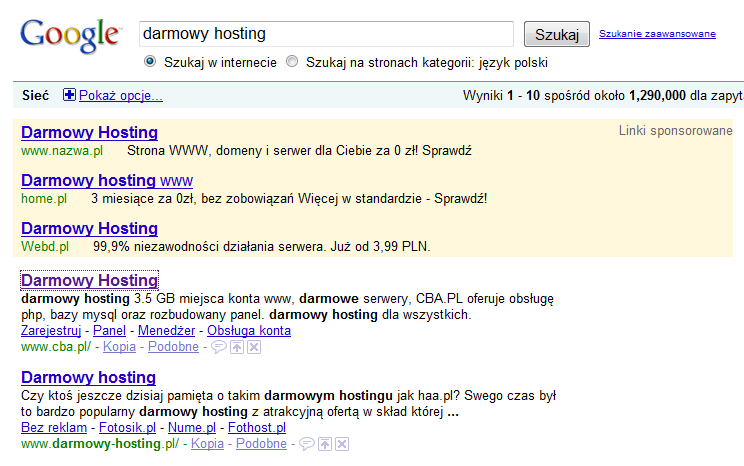
Krok 1Tradycyjnie zaczynamy od google
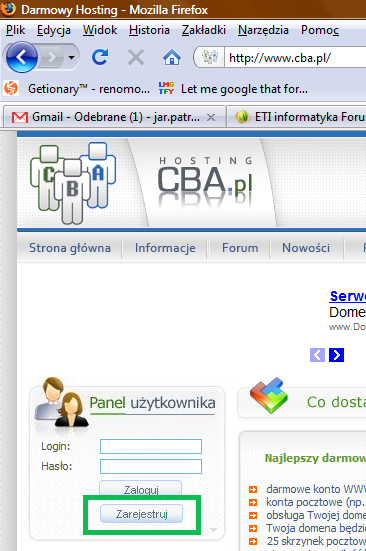
Możemy wybrać pierwszy wynik. Choć oczywiście pierwsza pozycja w wynikach nie znaczy, że jest to najlepsza możliwa opcja. Krok 2Jesli nie masz jeszcze konta, warto byłoby je założyć. Szukaj przycisku "rejestruj".
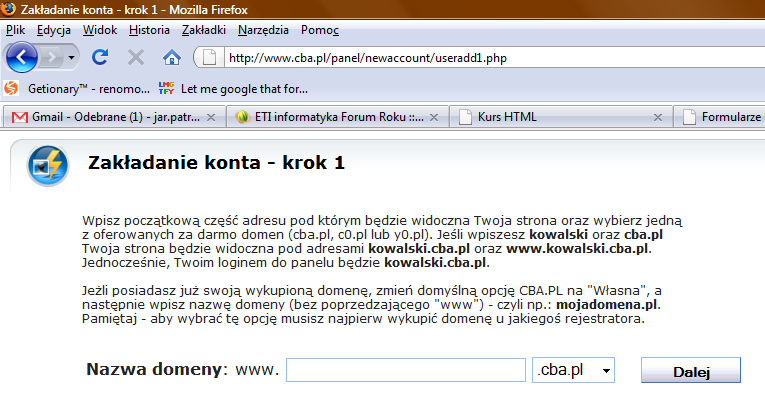
Krok 3Wielu dostawców udostępnia swoje subdomenu. Dzięki temu możemy za darmo otrzymać adres.
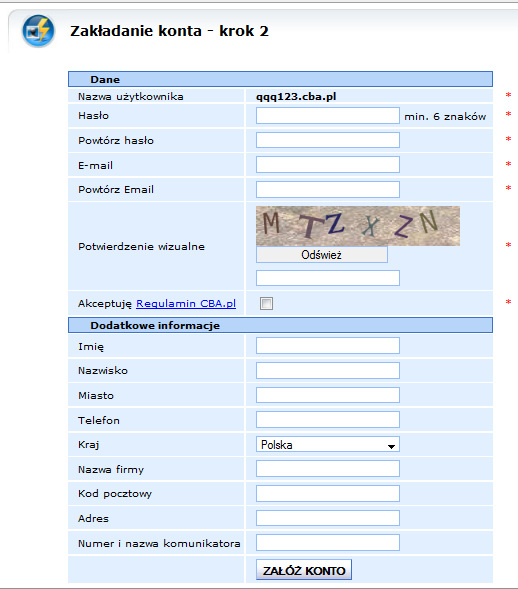
Krok 4Niezależnie od tego gdize zakładasz konto, na pewno nie ominie Cię przyjemność wypełnienia formualrza. Ważne dane to hasło i email. Reszta może być w stylu "myszka mickey".
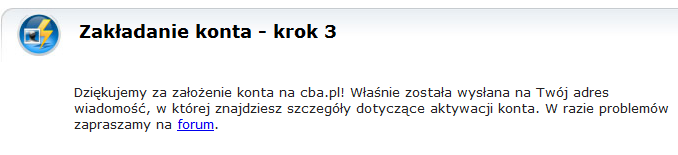
Krok 5Jeśli wszystko łądnie wypełnimy, powinniś,my zobaczyć o tym komunikat
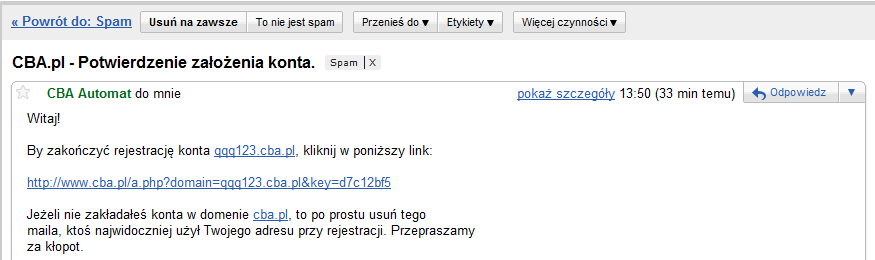
Krok 6W niedługim czasie powinniśmy dostać email potwierdzający założenie konta. U mnie znalazł się on w spamie. Warto zatem przejrzeć też folder ze spamem.
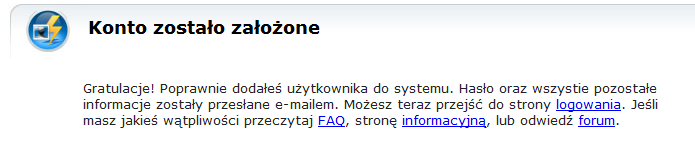
Należy postąpić zgodnie z instrukcją z listu. Krok 7Brawo - masz już konto.
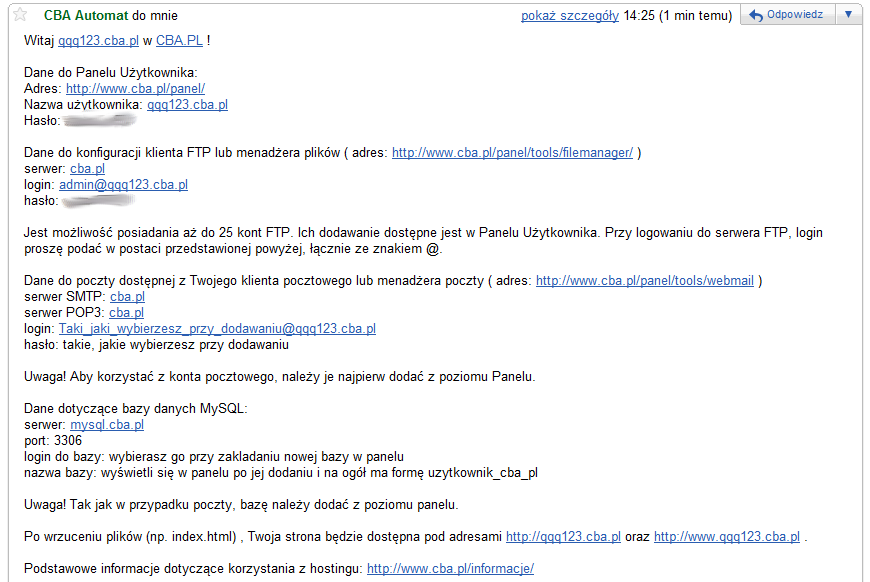
Krok 8Kiedy już wszystko zostanie potwierdzone, powinieneś dostać kolejnego e-maila z danymi konfiguracyjnymi i dostępowymi. Najważniejsze dla ciebie [na następnej lekcji] są dane odnoszące się do FTP.
Krok 9Czyli opublikowanie strony w internecie. O tym na następnej lekcji. Zapraszam. Tags:
|