Warning: file_get_contents(http://graph.facebook.com/http://youthcoders.net/javascript/artykuly/1156-ajax-podstawy-krok-po-kroku-1.html): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden in /var/www/old-yc/plugins/content/addthis.php on line 38
| AJAX - podstawy (krok po kroku - 1) |
| Wpisany przez Jan Jackowicz-Korczyński | |||
| czwartek, 24 listopada 2011 09:13 | |||
|
Czym jest AJAX? AJAX = Asynchronous JavaScript and XML. AJAX nie jest samodzielnym językiem porgramowania a jedynie sposobem wykorzystania istniejących już standardów Java Script, XML oraz aplikacji serwerowych zrealizowanych w dowolnych jezykach programowania.
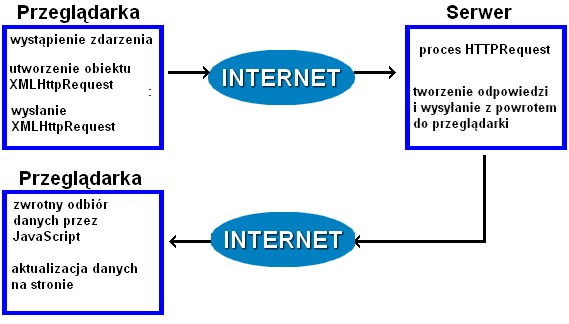
AJAX to metoda wymiany danych z serwerem oraz aktualizacji tylko cześci treści wyświetlanej w pzreglądarce bez konieczności odświeżania strony. Odświeżany jest wyłącznie określony fragment treści. Formularz na stronie wysyła za pomocą funkcji Javascript XHMLHttpRequest na serwer. Dane są wysyłane w formacie XML. Na serwerze uruchamiany jest proces HTTPRequest. Dane przetworzone przez odpowiednio przygotowaną funkcję wysyłane są z powrotem do przeglądarki. Java Script w przeglądarce odbiera dane z serwera i uaktualnia treść we fragmencie strony obszaru zdefiniowanego w CSS.
Rozwinięcie tej technologii w ostatnich latach umożliwiło budowę aplikacji internetowych ,,działających w chmurze'' to znaczy na odległych komputerach w sieci. Technologia AJAX opiera się na internetowych standardach:
Współcześnie wszystkie nowe wersje przeglądarek Internetowych obsługują te technologie. Tym samym aplikacje AJAXowe są niezależne od używanej przeglądarki oraz platformy systemowej. Obecnie AJAX jest powszechnie używany. Wprowadzony w 2005r. roku i do dzisiaj udoskonalany Google Sugest wykorzystuje AJAXa: kiedy wyszukujemy dane w wyszukiwarce Google dane te na bieżąco wysyłane są na serwer i podpowiadają nam zakres dostępnych do wyszukiwania terminów. W podobny sposób działa TRANSLATOR Google (http://translate.google.pl). Tłumaczenie jest realizowane w czasie rzeczywistym w miarę pisania tekstu. Aplikacje internetowe GoogleDocs, Youtube i wiele innych mogły być zbudowane dzięki funkcjonalnosci AJAXa.
Zobacz więcej:
|



 Planujemy publikację kursu technologii AJAX, którego publikację zamierzamy zrealizować w najbliższych tygodniach. Każdy element kursu będzie stanowił samodzielny krótki artykuł. W tym miejscu będziemy dodawać systematycznie spis treści całości. Postaramy się zmusić do pewnej systematyczności w publikowaniu kolejnych elementów kursu - mam nadzieję, że nam sie to uda.
Planujemy publikację kursu technologii AJAX, którego publikację zamierzamy zrealizować w najbliższych tygodniach. Każdy element kursu będzie stanowił samodzielny krótki artykuł. W tym miejscu będziemy dodawać systematycznie spis treści całości. Postaramy się zmusić do pewnej systematyczności w publikowaniu kolejnych elementów kursu - mam nadzieję, że nam sie to uda.
Komentarze
ja polecam JSON. Lżejszy, szybszy, IMO lepszy:
http://www.yarpo.pl/2011/03/06/json-jako-format-wymiany-danych/
http://www.yarpo.pl/2011/03/06/ajax-kompedium-wiedzy/
http://www.yarpo.pl/2011/06/03/javascript-na-powaznie/