Warning: file_get_contents(http://graph.facebook.com/http://youthcoders.net/javascript/artykuly/749-obsluga-bledow-onerror.html): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden in /var/www/old-yc/plugins/content/addthis.php on line 38
| Obsługa błędów w JS |
| Wpisany przez Patryk yarpo Jar | |||
| sobota, 04 września 2010 23:58 | |||
|
Błędy w oprogramowaniu - niestety - ale zdarzają się często. Czasem są to błędy składniowe, innym razem logiczne. Tu pokażę co zrobić, aby nasz skrypt nie wykładał się przy pierwszym lepszym błędzie. Wykorzystamy do tego zdarzenie onerror. Kod HTML
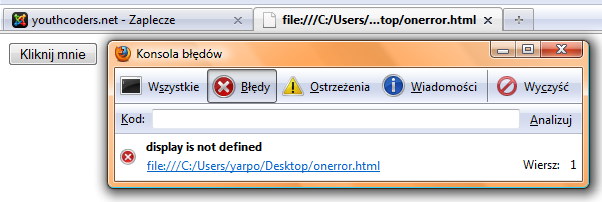
Jak widać, po kliknięciu na przycisk powinna zostać wywołana funkcja `display()'. Nie ma jednak nigdzie jej definicji, co wywoła błąd:
Niezbyt to ładne, aby nasz kod rzucał takie błędy. Błędy tego typu powinny być jak najszybciej poprawione. Nie zawsze jednak osoba odpowiedzialna za JS jest świadoma tego, że coś nie działa poprawnie. Warto zatem byłoby o tym poinformować.
Zdarzenie onerrorJavascript posiada obsługę wielu zdarzeń. Jednym z nich jest `onerror'. Pozwala ono wykonać pewien kod, kiedy zostanie wykryty błąd.
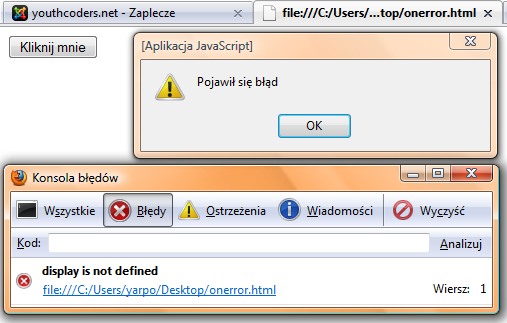
Powyższy kod da nam taki efekt:
Pełny raport o błędziePowyższy przykład co prawda informuje użytkownika o błędzie, ale twórca kodu nadal nie musi o tym wiedzieć (chyba, że akurat on jest tym użytkownikiem). Dodatkowo infomacja o tym, że wystąpił błąd jest niewystarczająca... Gdzie? Kiedy? I o takich szczegółach można się dowiedzieć.
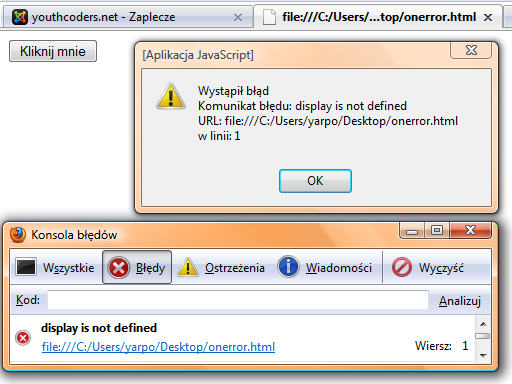
A oto i wynik:
Taki kod, pokazuje nam już dużo więcej. Oczywiście zamiast alertu można wysłać to za pomocą ajaksa na serwer i zapisać.
Ukrywanie błęduCelowo w powyższych przykładach pokazywałem co jest widoczne w konsoli błędów. Za każdym razem pokazywał się tam komunikat o błędzie. Można go usunąć. Starczy, aby nasza funkcja obsługująca błędy zwracała wartosc `true'.
I tym sposobem mamy już pełną obsługę błędów JS.
|