| Jak stworzyć własny szablon dla Joomla 1.5? Tutorial! |
| Wpisany przez Paweł Kuptz | |||
| sobota, 17 października 2009 14:18 | |||
|
Jak stworzyć własny szablon dla Joomla 1.5?
Na czym polega fenomen Joomli? Na prostocie i funkcjonalności. I te dwie cechy łączą się również przy projektowaniu własnych szablonów pod ten CMS. A więc do rzeczy…
Co nam będzie potrzebne do stworzenia własnej, autorskiej templatki? Jakie wymagania stawia Joomla? Otóż bardzo niewielkie – wystarczy znajomość HTML + CSS. Pisząc ten tutorial, zakładam iż właśnie minimum te dwa języki znasz, i biegle się nimi posługujesz. A więc po kolei…
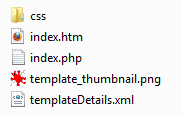
Struktura budowy szablonu dla Joomli 1.5 jest następująca:
· folder „template” :

o index.php
o index.htm
o templateDetails.xml
o template_thumbnail.png
o podfolder „css” :
§ podfolder „images”
§ template.css
Wyjaśnienia:
Tła, bannery i inne pliki graficzne umieszczamy w folderze css/images.
W tutorialu skupimy się na dwóch najważniejszych plikach – index.php oraz templateDetails.xml
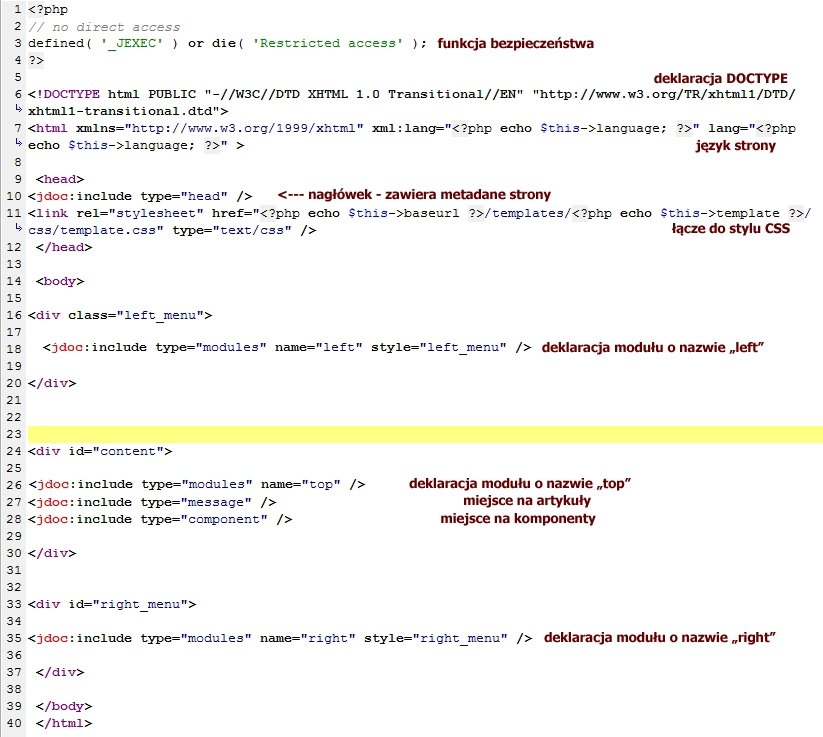
Budowa pliku index.php:

Ważna notka na samym początku: nazwy kontenerów DIV są nazwami własnymi, utworzonymi przeze mnie. Oczywiście TY masz nieograniczone pole manewru w nazewnictwie.
Na początku szablonu wymagany jest krótki kod PHP – służy on do nadzoru bezpieczeństwa strony. Następnie jest deklaracja DOCTYPE oraz języka strona (z elementami PHP). Są to wartości stałe, a więc wystarczy je… przekopiować

W sekcji HEAD widzimy deklarację jdoc:include type=”head” . Zastępuje ona standardowe znaczniki meta danych. Słowa kluczowe, opis i tytuł strony możemy ustawić w konfiguracji strony w Panelu Administracyjnym Joomli, już po instalacji szablonu.
Widzimy tam również łączę do naszego stylu CSS. Myślę, że nie trzeba tu wiele objaśniać – znając ten język, doskonale wiesz jakie ma możliwości.
Jak widać deklaracja modułów I komponentów (bo tak naprawdę wyłącznie na tym opiera się budowa szablonu Joomli) jest bardzo prosta – wszystko mieści się w 4-5 słowach!
Dla modułów:
Gdzie name oznacza nazwę modułu (jest ona dowolna – w tym przypadku moduł nazwałem “top”). Oczywiście liczba modułów na stronie może być różna – może ich nie być w ogóle, a jednocześnie nic nie stoi na przeszkodzie aby zadeklarować kilkanaście czy kilkadziesiąt różnych modułów (każdy musi mieć jednak unikalną nazwę!). W powyższym kodzie zadeklarowaliśmy 3 moduły (left, top i right).
Dla komponentów wszystko odbywa się analogicznie – z tą różnicą, iż możemy pominąć nazwę:
Dla komponentów:
I już mamy zadeklarowane miejsce na wyświetlanie wszelkich komponentów na stronie!
A co najlepsze - cała reszta to wyłącznie czysty kod HTML + CSS!
Plik index.php dostępny do pobrania - klik!
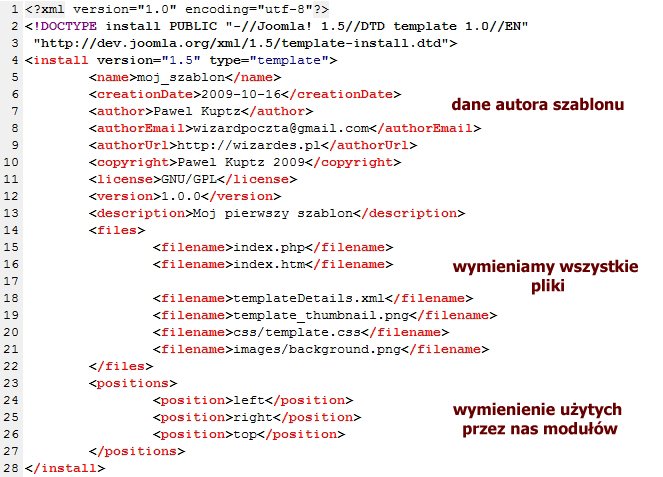
Budowa pliku templateDetails.xml

Plik templateDetails.xml generalnie rzecz biorąc, instruuje Joomlę jak zainstalować szablon. Jest plikiem wymaganym i umieszczamy go w folderze głównym szablonu, obok index.php.
Plik templateDetails.xml dostępny do pobrania - klik!
Budowa opcjonalnego pliku index.htm
Dzięki plikowi index.htm dodatkowo zabezpieczymy naszą stronę przed niepowołanymi działaniami osób trzecich. Jego budowa jest niezwykle prosta, wszystko ogranicza się do stałych kilku linijek, dzięki czemu nie musimy za każdym razem na nowo go budować - wystarczy go skopiować. Jego kilkulinijkowy kod jest dostępny pod tym linkiem:
Zakończenie
No dobrze, skończyłem budować szablon. Co teraz? Jak go zainstalować?
Otóż wystarczy go spakować w archiwum ZIP. Przyda się tu np. WinRAR, 7ZIP lub inny podobny program archiwizujący. Następnie wystarczy w panelu administracyjnym Joomli za pomocą domyślnego instalatora szablonów zainstalować nasz szablon, po czym ustawić go jako domyślny. Voila, koniec!
|
Najnowsze w Joomla
Warning: Creating default object from empty value in /var/www/old-yc/modules/mod_latestnews/helper.php on line 109
Warning: Creating default object from empty value in /var/www/old-yc/modules/mod_latestnews/helper.php on line 109
Warning: Creating default object from empty value in /var/www/old-yc/modules/mod_latestnews/helper.php on line 109
Warning: Creating default object from empty value in /var/www/old-yc/modules/mod_latestnews/helper.php on line 109
Warning: Creating default object from empty value in /var/www/old-yc/modules/mod_latestnews/helper.php on line 109



Komentarze
Nie doczytałem notki na dole. Sorki ;) Już jest wszystko w porządku.
Bardzo interesujący i czytelny artykuł. Korzystam od razu :)
Podziwiam i pozdrawiam
Teraz tylko zachodzę w głowę, jak się ta strona będzie pozycjonować.
Na prawdę, jedna z lepszych stronek o joomla - w sensie zrozumienia idei...