| IE 6 najlepszą przeglądarką w historii |
| Wpisany przez Patryk yarpo Jar | |||
| piątek, 18 września 2009 02:15 | |||
|
IE6 da się lubićMimo że od czasu wypuszczenia Internet Explorera 6 minęło już prawie 10lat, to przeglądarka ta nadal jest jedną z najpopularniejszych przeglądarek na rynku. Co sprawia, że tak archaiczna aplikacja nadal utrzymuje tak liczne grono użytkowników? W przeglądarce tej można nadal zrobić wszystko – nawet to, czego nie chce użytkownik oraz nawet to, o czego nie przewidzieli jego twórcy. Windows Internet Explorer 6 (dawniej Microsoft Internet Explorer) został wydany 27 sierpnia 2001. Mimo to popularny miś (od MSIE) nadal stanowi bardzo pokaźną część rynku – wg danych z wikipedii w tym roku to nadal prawie 20% polskiego rynku. Blisko dekada w świecie przeglądarek to niemal wieczność. Jako praktykujący webdeveloper bardzo często mam okazję dostrzegać jak przestarzałą przeglądarką jest IE6. Nie zmienia to jednak faktu, że mimo wielu luk i niedoróbek IE6 można zmusić do pracy nawet z bardzo nowoczesnymi stronami. Fenomen tej przeglądarki polega na tym, że nawet jawne błędy (jak choćby niepoprawne interpretowanie stylów CSS) da się wykorzystać na jej korzyść. Jak? Przeczytaj.
AJAXAJAX, czyli Asynchroniczny JavaScript i XML to nowoczesna technologia pozwalająca na komunikowanie się skryptu JS z serwerem bez konieczności przeładowania całego dokumentu.
AJAX to tak naprawdę nie jest całkowicie nowa technologia. W ogóle słowo „technologia” jest tu pewną nadinterpretacją. AJAX to nic innego jak sprytne połączenie kilku już wcześniej istniejących technologii. Wszystko tak naprawdę opiera się o jeden obiekt JavaScript – XMLHttpRequest. Ktoś kto zna JS mógłby z powodzeniem tworzyć witryny w oparciu o AJAKSA, choć mógłby o tym nie wiedzieć. Co więcej X z nazwy pochące od XML wcale nie oznacza, że XML jest niezbędny równie dobrze można dane przesyłać jako zwykły tekst albo jako obiekt JSON (co dla mnie jest wygodniejsze). Więcej o JSON możesz przeczytać na stronie: http://webmade.org/porady/json-js.php
W przypadku nowoczesnych przeglądarek (włączając w to IE7 i nowsze) istnieje banalny sposób na stworzenie obiektu XMLHttpRequest. Wymagany kod prezentuje listing 1. Listing 1. Tworzenie obiektu XMLHttpRequest w nowoczesnych przeglądarkach Niestety w przypadku Internet Explorera 6 takie coś działać nie będzie. Jednak spokojnie – pamiętaj, że IE 6 to najlepsza przeglądarka na świecie. Można żartobliwie powiedzieć, że potrafi robić nawet to, czego nikt tworząc go nie przewidział. Także tę luke można załatać. Sposób na wykorzystanie AJAX w IE6 jest prezentowany na listingu nr 2.
Listing 2. Tworzenie obiektu XMLHttpRequest w IE6
Jak można łatwo zauważyć porównując listing 1 i 2, IE6 wymaga sporego nadpisania kodu. Oczywiście ma to wpływ na szybkość działania strony. Dodatkowo warto pamiętać, że IE6 nie ma tak sprawdznego silnika JS jak najnowsze przeglądarki, więc kod ten w IE6 będzie działał wolniej niż w nowszych programach – dlatego choćby warto pobrać z internetu nowszą przeglądarkę. Nie zmiania to faktu, że kod z listingu 2 pozwala wykorzystywać bardzo popularną technologię na naszych stronach bez konieczności rezygnowania z 20% klientów (a więc i 20% potencjalnych zysków). Klient nie zawsze musi korzystać z oprogramowania z jakiego my chcielibyśmy, by on korzystał. Nam za to zawsze zależy na jak największych zyskach.
<< RAMKA 1>> Frameworki JavaScript Jako, że bardzo często webmaster jest postawiony pod ścianą i musi wszystko działać we wszystkim – w tym w archaicznym IE6 – wygodnie korzystać jest z gotowych bibliotek. Przykładem takiej biblioteki może być jQuery, który jest moim ulubionym frameworkiem. Są jednak także i polskie darmowe projekty takie jak mintAjax czy advAjax. Stosowanie gotowych bibliotek oczywiście często powoduje pewne spowolnienie działania naszych skryptów, ale jednocześnie pozwala zapomnieć o problemach z kompatybilności naszych skryptów ze wszystkimi najpopularniejszymi przeglarkami. <</RAMKA 1>>
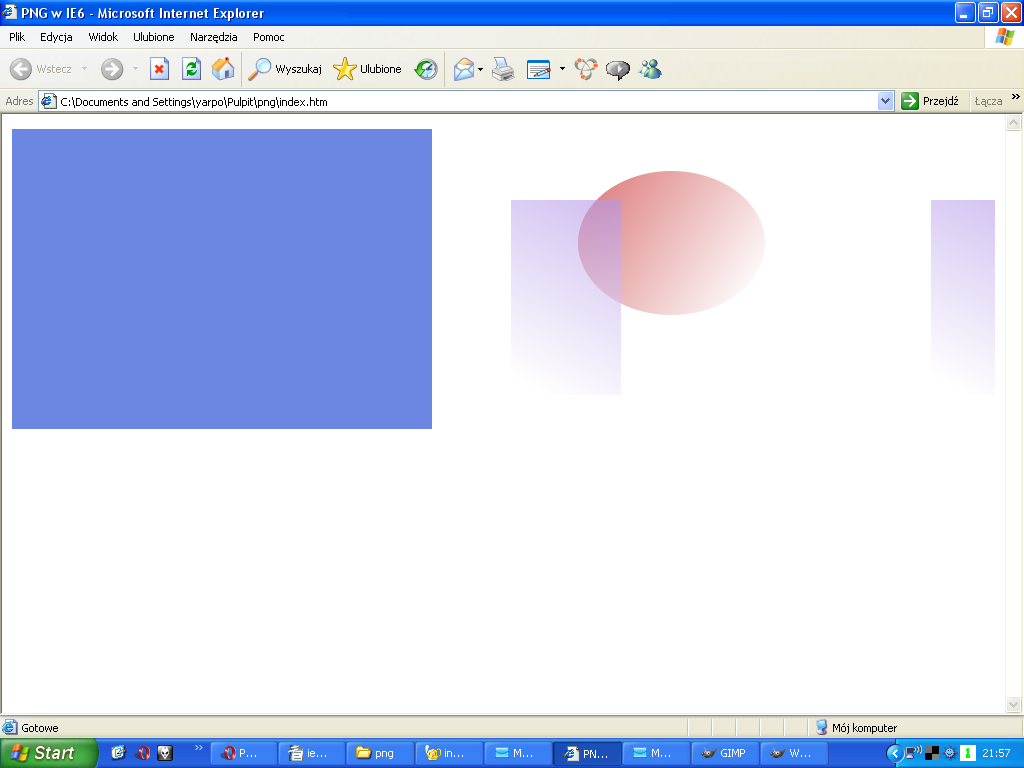
PNGPNG (ang. Portable Network Graphics) został opracowany jako następca GIF w 1995 roku w wyniku problemów patentowych z formatem GIF. PNG nie jest obciążony patentami. Obsługuje stopniowaną przezroczystość (tzw. kanał alfa) oraz 24-bitową głębię kolorów. Dzięki temu można zapisać bezstratnie dowolne grafiki RGB. JavaScriptOczywiście IE6 nie ma obsługi kanału alfa. Co nas tak bardzo nie dziwi – przynajmniej mnie. Jednak czego IE nie umie, to się da go nauczyć. Na rysunku 1 widać stronę wyświetlaną przez IE, która nie ma obsługi kanału alfa.
Rysunek 1. Strona wyświetlana w IE6 bez obsługi kanału alfa
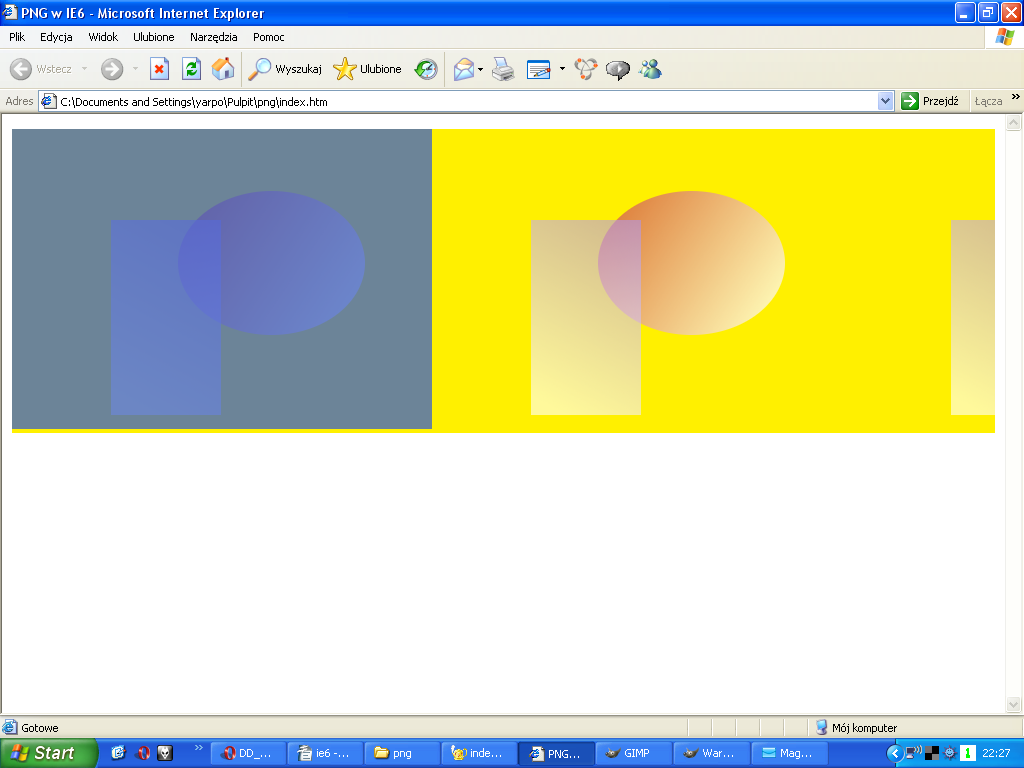
Zastosujmy teraz bardzo ciekawy kod JavaScript, który można pobrać ze strony http://www.dillerdesign.com/experiment/DD_belatedPNG. Skrypt ten powoduje, że IE6 potrafi wyświetlać poprawnie kanał alfa. Kod pokazany na listingu 3 wykorzystuje tę bibliotekę do zrenderowania poprawnie strony z grafikami png z kanałem alfa (tzw. półprzezroczystości).
Rysunek 2. Strona wyświetlana w IE6 z obsługą kanału alfa Listing 3. Strona wyświetlająca poprawnie grafiki PNG z kanałem alfa.
FiltryMicrosoft udostępnił specjalne filtry w IE, które pozwalają m.in. wykorzystać kanał alfa w PNG. Uważam, że filtry są rozwiązaniem trudniejszym i bardziej inwazyjnym od wyżej pokazanego. Wymagają tworzenia nadmiarowego kodu HTML, o czym trzeba myśleć dużo wcześneij i co może mieć dużo większy wpływ na działanie strony, niż załączenie jednego skryptu JS. Jednak stosując filtry nie musimy się obawiać, że internauta ma wyłączoną obsługę JavaScript. Filtry te są dostępne tylko w IE, więc nie musimy się obawiać, że wpłyną w jakikolwiek sposób na inne przeglądarki.
Jak powiedziałem, musimy nadpisać trochę kodu. Zatem jeśli chcemy wyświetlić jakąś grafikę, to kod będzie wyglądać jak na listingu 4. Listing 4. Strona wykorzystująca filtry do wyświetlania kanału alfa Na listingu 4 widać, że dodaliśmy znacznik <span />. Po co? To właśnie on będzie wyświetlał grafikę. Dlatego w regule css dla #png umieściliśmy display: block-inline, choć to jest wymagane tylko jeśli używamy HTML 4.01 strict. Może także spowodować problemy – przesunięcia – w innych przeglądarkach. Dla grafiki ustaliliśmy filtr powodujące, że grafika nie będzie widoczna – opacity=0. Musimy to zrobić, gdyż w przeciwnym razie grafika nadal będzie wyświetlana bez przeroczystości, co popsuje cały efekt o jaki tak zaciekle tu walczymy.
CSSOczywiście – IE 6 potrafi obsługiwać CSS. Oczwywiście – po swojemu. Oczywiście – da się z tym żyć. Co więcej – niektóre jego błędy pozwalają łatać inne! Jak tu nie kochać takiej przeglądarki. Będąc obiektywnym, to IE6 w roku 2001 miał naprawdę nieźle zaimplementowaną obsługę stylów CSS. Jednak od roku 2001 trochę wody w Wiśle upłynęło, dlatego też dzisiaj słusznie wydaje się, że IE6 bardzo słabo na tle nowoczesnycyh przeglądarek sobie z tym radzi. Postaram się pokazać, jak tworzyć kod, który pozwoli nam wyświetlać strony tak samo w IE6 jak i w nowoczesnych programach. :hover dla wszystkich elementówArkusze stylów CSS pozwalają na tworzenie reguł dla klas, identyfikatorów, elementów i pseudoelementów. Pseudoklasa hover pozwala na dodanie specjalnej reguły, uaktywnianej w odpowiedzi na jakieś zdarzenie. W przypadku hover reguła zostanie zastosowana po najechaniu na element, do którego jest ona przypisana. Prosty przykład pokazuje listing 5. Listing 5. Wykorzystanie pseudoklasy hover Po najechaniu na pojemnik div kolor tła się zmieni. Jednak w przypadku IE 6 taki kod działać nie będzie. Dlaczego? Z tylko sobie znanych przyczyn twórcy IE6 zdecydowali, że lepiej wiedzą o co chodzi w CSS niż konsorcjum W3C i pozwolili przypisywać :hover tylko do znacznika <a/> (hiperłącza). Na pewno wielokrotnie widziałeś na stronach jak kolor linku zmienia się po najechaniu na niego. Istnieje kilka sposób na zasymulowanie :hover w IE6. Pierwszy z nich polega na wykorzystaniu zdarzeń JS: onmouseover i onmouseout. Przykład dający wizualnie taki sam efekt jak ten z listingu 5, prezentuje listing 6. Listing 6. Symulowanie :hover za pomocą zdarzeń JS << RAMKA 2>> Czytelniejszy kod Zawsze jest kilka sposobów na rozwiązanie jednego zagadnienia. Tak samo jest w przypadku listingu 6. Może się okazać, że chciałbyś zmienić więcej niż jeden atrybut. Można przypisać całą klasę do danego elementu. Jak już wcześniej wspomniałem, bardzo dobrze radzą sobie z tym frameworki JS. Warto zajrzeć na stronę: http://docs.jquery.com/Attributes/addClass Jeśli jednak chcesz użyć czystego JS, to zapoznaj się z tą poradą: http://webmade.org/porady/zmiana-klasy-css-js.php <</RAMKA 2>>
Ten sposób wydaje się być niezłym rozwiązaniem, jednak za każdym razem trzeba ingerować w kod i pamiętać, aby załatać ten konkretny element. Jest to dosyć nużące. Co gorsze – może powodować w przyszłości wiele błędów (konieczność zmian w dużym projekcie może się okazać koszmarnie skomplikowana). Dlatego warto jest zapoznać się z inną metodą. Także wykorzystuje ona JS, jednak łata od razu wszystkie elementy i już więcej nie potrzebujemy się tym przejmować. Autorem tego rozwiąznia jest Peter Nederlof. Kod whatever:hover można pobrać ze strony autora http://www.xs4all.nl/~peterned/csshover.html. W najnowszej wersji (pierwszy raz z tym rozwiązaniem spotkałem się w roku 2003) whatever:hover automatycznie łata :hover, :active i :focus dla IE6, IE7 oraz IE8. Dostarcza także wsparcie dla AJAX, dzięki czemu każdy element zostaje załatany nawet jeśli został dodany do dokumentu już po wczytaniu strony. Zastosowanie tej metody prezentuje listing 7. Listing 7. Załatanie :hover za pomocą whatever:hover by Peter Nederlof Kod ten dodajemy w css. Atrybut behavior nie jest zgodny ze standardami W3C. Nie dość zatem, że nadpisujemy niepotrzebnie kod, to jeszcze psujemy poprawność naszej strony. To także da się załatać. W dalszej części artykułu pokażę, jak można zaaplikować kod widoczny tylko dla przeglądarek z rodziny Windows Internet Explorer.
wyśrodkowanieDawniej (w strasznych czasach, gdy popularnym było tworzenie stron w HTML-owym spaghetti) treść strony wyśrodkowywało się za pomocą znacznika <center /> (patrz listing 8).
{copdecitation}<center><div>jestem na środku</div></center>{/codecitation}
Listing 8. Stare i niepoprawne wyśrodkowanie treści
Dzisiaj nadal w większości przeglądarek znacznik ten działa, jednak nie należy go już stosować. Powód jest prosty – należy rozdzielać strukturę strony od warstwy prezentacji. Kod HTML – struktura, CSS – prezentacja. Znacznik <center/> był stosowany jedynie dla celów prezentacyjnych.
Dlatego jeśli chcemy wyśrodkować warstwę w IE6 (chodź w tym wypadku wyśrodkujemy wszystko, co jest na stronie) należy zrobić to, co widać na listingu 9. Listing 9. Wyśrodkowanie w IE6 Jednak co w przypadku innych przeglądarek niż IE6? Taka metoda w nich nie zadziała. Dlaczego? Według rekomendacji W3C, atrybut text-align wyśrodkowuje tekst (wyświetkany jako elementy liniowy – inline) zawarty w pojemniku, a nie sam pojemnik wyświetlany jako element blokowy (block).
Dla nowoczesnych przegląarek stosuje się rozwiązanie pokazane na listingu 10. Listing 10. Wyśrodkowanie w nowoczesnych przeglądarach << RAMKA 3>> Skrócony zapis atrybutów w CSS W tym artykule kilkukrotnie zobaczyć mogłeś, że stosuję jakieś skrócone zapisy atrybutów w CSS. Jak choćby margin: 0 auto; co naczy margines górny/dolny 0, prawy/lewy automatycznie. Więcej na ten temat możesz przeczytać na stronie: http://yarpo.republika.pl/css2/pliki/skroty.htm <</RAMKA 3>>
Skoro wiemy już jak wyśrodkować pojemnik w IE6, oraz wiemy jak wyśrodkować go w nowoczesnych przeglądarkach, to jeszcze warto się dowiedzieć jak przygotować kod działający we wszystkich przeglądarkach – listing 11.
Listing 11. Wyśrodkowanie we wszystkich przeglądarach
Czyli, jak wynika z przykładu, starczy połączyć obie metody. hackiCzasem nie starczy po prostu dodać kilka dodatkowych linii widocznych dla wszystkich przeglądarek. Zdarzają się przypadki, w których niezbędna staje się możliwość podawania dwóch różnych kodów: jednego dla nowoczesnych przeglądarek, drugiego dla IE6. Nanjpierw pokażę jak ukrywać kod przed IE6 – listing 12. Listing 12. Hacki na IE6 – ukrywanie kodu Czasem jednach chciałoby się podać wręcz osobny plik ze stylami CSS. Także na to znajdą się sposoby. Pierwszy wymagać będzie JS – listing 13. Listing 13. Dodawanie osobnego arkusza stylów CSS tylko dla IE Głównym minusem tego rozwiązania jest to, że każda przeglądarka będzie musiała wykonać ten skrypt. Nie jest może zbyt rozbudowany. Jednak zawsze to jakieś obciążenie klienta – w tym wypadku całkowicie niepotrzebne dla nowoczesnych przeglądarek. Co gorsze, internauci z IE6, którzy z różnych przyczyn mają wyłączoną obsługę JS zobaczą stronę bez tego arkusza stylów. Nieciekawie. Jednak i na to IE ma sposoby!
rozmiary pojemnikówPodobnie jak w innych wypadkach tak i w przypadku wyliczania rozmiarów pojemników IE6 nie sprawuje się tak jak powinien (wg zaleceń W3C). Na szczęście nie jest tak źle – można to załatać. Ale na tym etapia tego artykułu powinieneś już być na to gotowym.
Może najpierw zobaczmy jak wyliczane są rozmiary w nowoczesnych przeglądarkach. Załóżmy, że mamy taki kod jak na listingu 16. Listing 16. Rozmiary pojemników W przypadku nowoczesnych przeglądarek ten pojemnik będzie miał rozmiar wyliczny według wzoru: X = width + paddingLeft + paddingRight + borderLeft + borderRight = 200 + 10 + 10 + 2 + 2 = 200 + 20 + 4 = 224 [px] Niestety – IE6 nie rozumie, jak powinien to robić. Robi to w następujący sposób: X = width = 200 [px] Wszystkie odstępy (padding) i obramowania (border) są jakby włączane w to, pomniejszając de facto rzeczywistą szerokość pojemnika. Warto tu wspomnieć jeszcze o marginesach. Nie zaliczyłem ich w poczet szerokości. Być może niesłusznie, wszak zajmują miesjce na stronie. Jednak nie wpływają na to co na stronie widać bezpośrednio (nie wydłużają tła, nie rozciągają obramowania pojemnika, do którego są przypisane). Marginesy jednak są przez IE brane niezależnie od szerokości. X = width = 200 + marginLeft + marginRight [px] Dobrze, skoro już wiemy jak to się wylicza i skoro wiemy jak ukrywać kod przed niektórymi przeglądarkami, to zobaczmy jak załatać tę lukę. Kod na listingu 17 rozwiązuje problem z nieprawidłowymi wyliczeniami. Listing 17. Rozmiary pojemników – załatany na IE6 I po bólu. Po raz kolejny okazało się, że IE6 potrafi wszystko. Co prawda musimy napisać trochę więcej kodu, ale wszystko działa. Trochę wolniej, webmaster się naczęczy, później się okaże, że ta łata gdzieś strasznie źle daje w kość... Jednak – póki co – działa. Warunkowe komentarze – kod tylko dla IEW kodzie HTML można umieszczać komentarze. Ich podstawowa konstrukcja pokazana jest na listingu 14.
Listing 14. Komentarze warunkowe
Ale spokojnie – to jeszcze nie koniec. Dzięki warunkowym komentarzom można podać kod dla konkretnej wersji IE! Zobacz listing 15. Listing 15. Komentarze warunkowe – z wykrywaniem wersji IE Możesz się dziwić skąd się wzięły skróty typu lt, gt, lte, gte. Oto krótkie wyjaśnienie:
Skoro potrafimy już ukrywać kod przed IE oraz przed nowoczesnymi przeglądarkami, możemy dalej łatać niedoskonałości IE6 w dziedzinie stylów CSS. XHTML w IEXHTML w IE6 jest pewnym problemem. Po pierwsze IE6 nie obsługuje poprawnie XHTML. Dlatego, jeśli bardzo ważną grupą twoich klientów są użytkownicy IE6 – nie rób stron w XHTML 1.0 ani nowszych, ale w HTML 4.01. Różnice między tymi standardami nie są takie wielkie – XHTML jest tak naprawdę okrojonym i trudniejszym dla webmastera HTML-em. Na dobrą sprawę sam w sobie XHTML nie daje niczego wspaniałego. Niepoprawna strona w HTML przepisana na XHTML nie zacznie być poprawna. Można nawet powiedzieć, że będzie jeszcze gorzej napisana. X zobowiązuje i utrudnia – choćby załączanie skryptów w ciele strony, czy stylów css. XHTML to dobra rzecz – jeśli się wie, jak i po co go używać. W przeciwnym razie HTML 4.01 nadal jest dobrym i wartym uwagi językiem.
<< RAMKA 4>> XHTML vs. HTML Ciekawe stanowisko nt. XHTML-a przedstawia na swojej stronie porneLa. Wartym zauważenia jest moda na skrypty negocjacji. Według mnie – jeśli musimy wysyłać coś do IE6 i być pewnymi, że będzie do wyświetlane poprawnie, to lepiej po prostu użyć HTML. Ty jednak możesz mieć inne zdanie, zapoznaj się zatem z przykładowym skryptem negocjacji http://pl.wikipedia.org/wiki/XHTML#Negocjacja_zawartości <</RAMKA 4>>
Jeśli jednak nadal upierasz się przy stosowaniu XHTML-a, to dla IE6 wysyłaj go jako text/html, a nie application/xhtml+xml. Istotne są nagłowki ustawiane przez serwer (domyślnie najczęściej wysyłane jest text/html). Ustawianie typu zawartości w sekcji head nie ma tu większego znaczenia. Na listingu 18 pokazałem kod XHTMl, który zostanie wyświetlony także w IE6.
Listing 18. Szablon strony XHTML działającej w IE6
Jednak w takim wypadku dokument ten jest traktowany nadal jako HTML. Po co zatem się okłamywać – używaj HTML-a jeśli nie masz konkretnego powodu na stosowanie XHTML-a (wykorzystywanie innych XML-owych języków, np. MathML, SVG itp.). XHTML sam z siebie nie jest receptą na złą stronę. Najczęściej nie wykorzystuje się niczego, co daje XHTML.
Oto lista czynności, które należy wykonać, aby nasza strona napisana w XHTML mogła być wyświetlona w IE6:
Pamiętaj jednak, że nawet nowoczesne przeglądarki gdy dostaną nagłówek o typie pliku text/html będą traktować kod jako HTML z jakimiś dziwnymi ukośnikami. Więc może po prostu póki co lepiej używać poprawnego HTML niż możliwego do wyświetlenia XHTML-a.
<< RAMKA 5>> Co jeśli nie XHTML? XHTML już istnieje dobrych kilka lat. Sam często go używam. Choć kod tak naprawdę mógłby wyglądać równie dobrze i być równie łatwy w utrzymaniu, gdybym napisał go w HTML 4.01 strict. Gdy w roku 2001 wydano rekomendację dla XHTML 1.0, HTML miał odejść w zapomnienie. Jednak nie do końca się tak stało. XHTML 2.0, który miał być totalną rewolucją, okazał się totalnym niewypałem (w moim odczuciu głównie przez brak kompatybilności wstecznej). Jeszcze żadna znana mi przeglądarka nie zaimplementowała tego standardu, mimo że od publikacji minęły już 4 lata. Rok temu pojawił się nowy standard, który może okazać się strzałem w 10. Jest to HTML 5. Więcej na ten temat możesz znaleźć na stronie http://www.w3schools.com/tags/html5.asp Mnie do tej pory najbardziej zainteresowały możliwości znacznika <canvas/>, o czym więcej na stronie https://developer.mozilla.org/en/Canvas_tutorial <</RAMKA 5>>
PodsumowanieInternet Explorer 6 to stara i zła przeglądarka. Życie webmasterów byłoby dużo prostsze, gdyby nie ten zabytek. Jednak nadal jest ważną częścią rynku i nadal w projektach komercyjnych trzeba uwzględniać braki tej przeglądarki. Na szczęście – w przeciwieństwie do innych przeglądarek – IE6 posiada mechanizmy pozwalające go skutecznie łatać. Mam nadzieję, że ten krótki artykuł pozwolił ci zobaczyć, iż prawie nigdy nie można się poddać. Google zawsze jest twoim przyjacielem i wierz mi – większość problemów, na kóre się w życiu natkniesz już zostało rozwiązanych (albo udowodniono, ze rozwiązać ich się nie da). Będąc jednak szczerym... Czy ktokolwiek przeglądał nowoczesne witryny internetowa za pomocą innej przegladarki z roku 2001? Jestem pewien, że działałyby gorzej. Internet Explorer 6 jest niezwykłą przeglądarką stron www – głównie dlatego, że jego błędy można wykorzystać jako jego zalety. Tym optymistycznym akcentem zakończę. Życzę i sobie i Wam, aby IE6 jak najszybciej znalazł sobie jakieś przytulne miejsce w muzeum przeglądarek.
<<RAMKA 6 – może być gdziekolwiek w trakcie artykułu. Jeśli się nie znajdzie dla niego miejsce, można zrezygnować>> JavaSctipt to NIE jest Java Niestety bardzo często ludize mylą JavaScript z Javą. Trzeba przyznać, że nazwa sugeruje, że są to spokrewnione języki. Jednak są dwa absolutnie różne języki programowania. Zbieżność nazw powoduje często wiele nieporozumień. Jeśli masz na myśli skrypt JavaScript, to nazywaj to skryptem JavaScript (określenie skrypt Javy nie jest synonimem, choć określenie takie spotkałem ostatnio nawet w książce poważnego polskiego wydawnictwa). Java także czasem jest wykorzystywana na stronach www w formie appletów. Jeśli masz na myśli applet napisany w języku Java, nazywaj to appletem Javy. <</RAMKA 6>>
Tags:
|