Warning: file_get_contents(http://graph.facebook.com/http://youthcoders.net/javascript/artykuly/1063-czym-jest-ajax-po-co-go-uzywac.html): failed to open stream: HTTP request failed! HTTP/1.0 403 Forbidden in /var/www/old-yc/plugins/content/addthis.php on line 38
| Czym jest Ajax? Po co go używać? |
| Wpisany przez Patryk yarpo Jar | |||
| poniedziałek, 30 maja 2011 19:58 | |||
|
AJAX (ang. Asynchronous JavaScript and XML, asynchroniczny JavaScript i XML) – technologia tworzenia aplikacji internetowych, w której interakcja użytkownika z serwerem odbywa się bez przeładowywania całego dokumentu, w sposób asynchroniczny [wikipedia]. Zatem nie jest to jakaś magia, słowo otwierające wszystkie drzwi i rozwiązujące wszystkie problemy. Źle zaprojektowana i słaba strona z samego faktu wykorzystywania Ajaksa nie staje się lepsza. Tak naprawdę Ajax nie jest niczym nowym. Pierwszą bardzo popularną aplikacją webową wykorzystującą Ajax był Gmail. Sam termin pojawił się już niejako po fakcie - najpierw ludzie używali możliwości, a dopiero potem wymyślono nazwę. Nazwa nie zawsze zgodna z prawdąTo wcale nie jest prawdą, że Ajax musi używać XML. Równie dobrze radzi sobie z innymi typami danych, takimi jak JSON lub czysty tekst. Ja preferuję JSON, bo jest przyjemniejszy w obsłudze niż XML. Kolejnym plusem JSON jest mniejszy rozmiar. W przypadku wykorzystywania JSON konsekwentnie powinniśmy mówić o AJAJ (ang. Asynchronous JavaScript and JSON), a w przypadku czystego tekstu, który może być kodem HTML, powinniśmy mówić o AJAH (ang. Asynchronous JavaScript and HTML) lub AJA(P)T (ang. Asynchronous JavaScript and (Plain) Text). Dlatego proponowałbym, aby używać Ajax, kiedy mówimy o asynchronicznych żądaniach wysyłanych przez skrypt JS oraz AJAX, kiedy mówimy o Ajaksie wykorzystującym jako format danych XML.
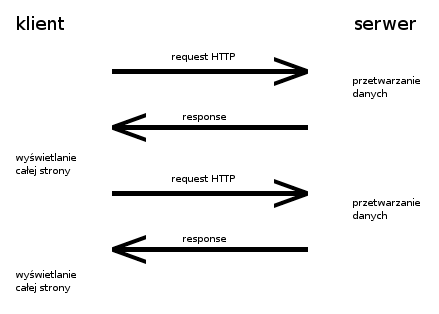
Ajax dzisiaj stał się wręcz symbolem nowoczesności i często dodaje się go do nazwy "nowoczesnych" bibliotek, nawet jeśli Ajaksa tam niewiele, albo i wcale nie ma Jak działa Ajax?Dawne strony działały w taki sposób:
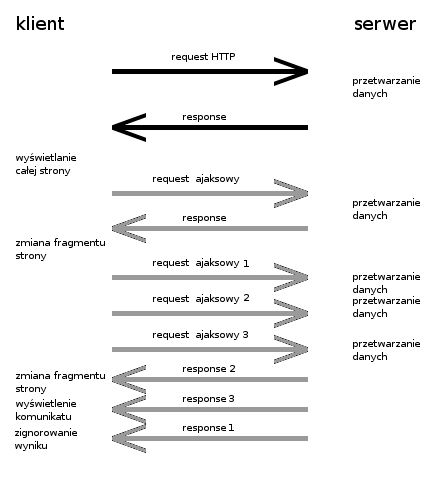
Schemat request - response "nowoczesnych" stron
Na powyższym rysunku użyłem sformułowania "request ajaksowy". To także oczywiście "request HTTP", tyle, że obsługiwany przez klienta w wyjątkowy sposób. Dwa rodzaje żądańŻądania wysyłane Ajaksem dzielimy na synchroniczne i asynchroniczne. Czym się różnią? Żądania synchroniczne Wstrzymują działanie całej strony. Wszystko jakby "zamarza" w oczekiwaniu na odpowiedź serwera. Kiedy ich używać? Zdecydowanie rzadko. Wtedy kiedy, musisz być pewien, że zostanie wykonana pewna sekwencja, w której kolejność żądań ma znaczenie. Żądania asynchroniczne Wymagają przekazania funkcji obsługi (callback). Nie zamrażają stanu aplikacji. Nie ma pewności, że odpowiedzi na żądania wrócą do nas w kolejności wysyłania żądań, co pokazuje powyższy schemat (odpowiedź na żądanie 1 przyszło ostanie). Żądania asynchroniczne są zdecydowanie milsze dla użytkownika i polecane. Ajax od kuchniWyżej opisałem jaka jest zasada działania Ajaksa. Czas jednak wspomnieć, jak to się dzieje, że można wysłać ze skryptu żądanie, bez przeładowania strony. Są 3 techniki:
Z pewnością najpopularniejszym oraz najbardziej "ajaksowym" i "nowoczesnym" jest sposób 1. Pływające ramki i ciasteczka były używane w czasach, kiedy nie wszystkie przeglądarki posiadały zaimplementowany obiekt XMLHttpRequest. Po co Ajax?Dzięki Ajaksowi można dać internaucie wrażenie, że aplikacja z nim rozmawia. Oszczędza się też jego czas i łącze wykonują wiele działań "za jego plecami". Prawidłowo wykorzystany Ajaks w połączeniu z DHTML pozwala naprawdę poprawić funkcjonalność strony www. Z pewnością warto. Z pewnością należy też używać - jak wszystkiego - z głową. By wiedzieć więcej: Artykuł pierwotnie opublikowany na stronie: http://www.yarpo.pl/2011/03/06/ajax-czym-jest-jak-dziala-po-co/
|