|
Listopada 2009
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:48
HTML/CSS
/ kurs HTML
|
|
Być może mężczyzna zna 12 kolorów (i to nie każdy). Nie oznacza to jednak, że nie można na stronie użyć większej liczby barw.
Oto tablica kolorów dostępnych w HTML, choć nie są to wszystkie dostępne barwy.
| kolor |
nazwa angielska |
kod heksadecymalny |
kod RGB |
| czerwony |
zielony |
niebieski |
| |
aliceblue |
#F0F8FF |
240 |
248 |
255 |
| |
antiquewhite |
#FAEBD7 |
250 |
235 |
215 |
| |
agua |
#00FFFF |
0 |
255 |
255 |
| |
aquamarine |
#7FFFD4 |
126 |
255 |
212 |
| |
azure |
#F0FFFF |
240 |
255 |
255 |
| |
beige |
F5F5DC |
245 |
245 |
220 |
| |
bisque |
#FFE4DC |
255 |
228 |
220 |
| |
black |
#000000 |
0 |
0 |
0 |
| |
blanchedalmond |
#FFEBCD |
255 |
235 |
205 |
| |
blue |
#0000FF |
0 |
0 |
255 |
| |
blueviolet |
#8A2BE2 |
138 |
43 |
226 |
| |
brown |
#A52A2A |
165 |
42 |
42 |
| |
burlywood |
#DEB887 |
222 |
184 |
135 |
| |
cadetblue |
#5F9EA0 |
95 |
158 |
160 |
| |
chartreuse |
#7FFF00 |
127 |
255 |
0 |
| |
chocolate |
#D2691E |
210 |
105 |
30 |
| |
coral |
#FF7F50 |
255 |
127 |
80 |
| |
cornflowerblue |
#6495ED |
40 |
149 |
237 |
| |
cornsilk |
#FFF8DC |
255 |
248 |
220 |
| |
crimson |
#DC143C |
220 |
20 |
60 |
| |
cyan |
#00FFFF |
0 |
255 |
255 |
| |
darkblue |
#00008B |
0 |
0 |
139 |
| |
darkcyan |
#008B8B |
0 |
139 |
139 |
| |
darkgoldenrod |
#B8860B |
184 |
134 |
11 |
| |
darkgray |
#A9A9A9 |
169 |
169 |
169 |
| |
darkgreen |
#006400 |
0 |
100 |
0 |
| |
darkkhaki |
#BDB76B |
189 |
183 |
107 |
| |
darkmagenta |
#8B008B |
139 |
0 |
139 |
| |
darkolivegreen |
#556B2F |
85 |
107 |
47 |
| |
darkorange |
#FF8C00 |
255 |
140 |
0 |
| |
darkorchid |
#9932CC |
153 |
50 |
204 |
| |
darkred |
#8B0000 |
139 |
0 |
0 |
| |
darksalmon |
#E9967A |
233 |
150 |
122 |
| |
darkseagreen |
#8FBC8F |
143 |
188 |
143 |
| |
darkslateblue |
#483D8B |
72 |
61 |
139 |
| |
darkslategray |
#2F4F4F |
47 |
79 |
79 |
| |
darkturquoise |
#00BFFF |
0 |
191 |
255 |
| |
darkviolet |
#9400D3 |
148 |
0 |
211 |
| |
deeppink |
#FF1493 |
255 |
20 |
147 |
| |
deepskyblue |
#00BFFF |
0 |
191 |
255 |
| |
dimgray |
#696969 |
105 |
105 |
105 |
| |
dodgerblue |
#1E90FF |
30 |
144 |
255 |
| |
firebrick |
#B22222 |
178 |
34 |
34 |
| |
floralwhite |
#FFFAF0 |
255 |
250 |
240 |
| |
forestgreen |
#228B22 |
34 |
139 |
34 |
| |
fuchsia |
#FF00FF |
255 |
0 |
255 |
| |
gainsboro |
#DCDCDC |
220 |
220 |
220 |
| |
ghostwithe |
#F8F8FF |
248 |
248 |
255 |
| |
gold |
#FFD700 |
255 |
215 |
0 |
| |
goldenrod |
#DAA520 |
218 |
165 |
32 |
| |
gray |
#808080 |
128 |
128 |
128 |
| |
green |
#008000 |
0 |
128 |
0 |
| |
greenyellow |
#ADFF2F |
173 |
255 |
47 |
| |
honeydew |
#F0FFF0 |
240 |
255 |
240 |
| |
hotpink |
#FF69B4 |
255 |
105 |
180 |
| |
indianred |
#CD5C5C |
205 |
92 |
92 |
| |
indigo |
#4B0082 |
75 |
0 |
130 |
| |
ivory |
#FFFFF0 |
255 |
255 |
240 |
| |
khaki |
#F0E68C |
240 |
230 |
140 |
| |
levender |
#E6E6FA |
230 |
230 |
250 |
| |
levenderblush |
#FFF0F5 |
255 |
240 |
245 |
| |
lawngreen |
#7CFC00 |
124 |
252 |
0 |
| |
lemonchiffon |
#FFFACD |
255 |
250 |
205 |
| |
lightblue |
#ADD8E6 |
173 |
216 |
230 |
| |
lightcoral |
#F08080 |
240 |
128 |
128 |
| |
lightcyan |
#E0FFFF |
224 |
255 |
255 |
| |
lightgoldenrodyellow |
#FAFAD2 |
250 |
250 |
210 |
| |
lightgreen |
#90EE90 |
144 |
238 |
144 |
| |
lightgrey |
#D3D3D3 |
211 |
211 |
211 |
| |
lightpink |
#FFB6C1 |
255 |
182 |
193 |
| |
lightsalmon |
#FFA07A |
255 |
160 |
122 |
| |
lightseagreen |
#20B2AA |
170 |
178 |
32 |
| |
lightskyblue |
#87CEFA |
135 |
206 |
250 |
| |
lightslategray |
#778899 |
119 |
136 |
153 |
| |
lightsteelblue |
#B0C4DE |
176 |
196 |
222 |
| |
lightyellow |
#FFFFE0 |
255 |
255 |
224 |
| |
lime |
#00FF00 |
0 |
255 |
0 |
| |
limegreen |
#32CD32 |
50 |
205 |
50 |
| |
linen |
#FAF0E6 |
250 |
240 |
230 |
| |
magenta |
#FF00FF |
255 |
0 |
255 |
| |
maroon |
#800000 |
128 |
0 |
0 |
| |
mediummaquamarine |
#66CDAA |
102 |
205 |
170 |
| |
mediumblue |
#0000CD |
0 |
0 |
205 |
| |
mediumorchid |
#BA55D3 |
186 |
85 |
211 |
| |
mediumpurple |
#9370DB |
147 |
112 |
219 |
| |
mediumseagreen |
#3CB371 |
60 |
179 |
113 |
| |
mediumslateblue |
#7B68EE |
123 |
104 |
238 |
| |
mediumspringgreen |
#00FA9A |
0 |
250 |
154 |
| |
mediumturquoise |
#48D1CC |
72 |
209 |
204 |
| |
mediumvioletred |
#CD1585 |
205 |
21 |
133 |
| |
midnightblue |
#191970 |
25 |
25 |
112 |
| |
mintcream |
#F5FFFA |
245 |
255 |
250 |
| |
mistyrose |
#FFE4E1 |
255 |
228 |
225 |
| |
moccasin |
#FFE4B5 |
255 |
228 |
181 |
| |
navajowhite |
#FFDEAD |
255 |
222 |
173 |
| |
navy |
#000080 |
0 |
0 |
128 |
| |
oldlace |
#FDF5E6 |
253 |
245 |
230 |
| |
olive |
#808000 |
128 |
128 |
0 |
| |
olivedrab |
#6B8E23 |
107 |
142 |
35 |
| |
orange |
#FFA500 |
255 |
165 |
0 |
| |
orangered |
#FF4500 |
255 |
69 |
0 |
| |
orchid |
#DA70D6 |
218 |
112 |
214 |
| |
palegoldenrod |
#EEE8AA |
238 |
232 |
170 |
| |
palegreen |
#98FB98 |
152 |
251 |
152 |
| |
palaturquoise |
#AFEEEE |
175 |
238 |
238 |
| |
palevioletred |
#DB7093 |
219 |
112 |
147 |
| |
papayawhip |
#FFEFD5 |
255 |
239 |
213 |
| |
peachpuff |
#FFDAB9 |
255 |
218 |
185 |
| |
peru |
#CD853F |
205 |
133 |
63 |
| |
pink |
#FFC0CB |
255 |
192 |
203 |
| |
plum |
#DDA0DD |
221 |
160 |
221 |
| |
powderblue |
#B0E0E6 |
176 |
224 |
230 |
| |
purple |
#800080 |
128 |
0 |
128 |
| |
red |
#FF0000 |
255 |
0 |
0 |
| |
rosybrown |
#BC8F8F |
188 |
143 |
143 |
| |
royalblue |
#4169E1 |
29 |
105 |
225 |
| |
saddlebrown |
#8B4513 |
139 |
69 |
19 |
| |
salmon |
#FA8072 |
250 |
128 |
114 |
| |
sandybrown |
#F4A460 |
244 |
164 |
96 |
| |
seagreen |
#2E8B57 |
46 |
139 |
87 |
| |
seashell |
#FFF5EE |
255 |
245 |
238 |
| |
sienna |
#A0522D |
160 |
82 |
45 |
| |
silver |
#C0C0C0 |
192 |
192 |
192 |
| |
skyblue |
#87CEEB |
135 |
206 |
235 |
| |
slateblue |
#6A5ACD |
205 |
90 |
205 |
| |
slategray |
#708090 |
112 |
128 |
144 |
| |
snow |
#FFFAFA |
255 |
250 |
250 |
| |
springgreen |
#00FF7F |
0 |
255 |
127 |
| |
steelblue |
#4682B4 |
70 |
130 |
180 |
| |
tan |
#D2B48C |
210 |
180 |
140 |
| |
teal |
#008080 |
0 |
128 |
128 |
| |
thistle |
#D8BFD8 |
216 |
191 |
216 |
| |
tomato |
#FF6347 |
255 |
99 |
71 |
| |
turquoise |
#40E0D0 |
64 |
224 |
208 |
| |
violet |
#EE82EE |
238 |
130 |
238 |
| |
wheat |
#F5DEB3 |
245 |
222 |
179 |
| |
white |
#FFFFFF |
255 |
255 |
255 |
| |
whitesmoke |
#F5F5F5 |
245 |
245 |
245 |
| |
yellow |
#FFFF00 |
255 |
255 |
0 |
| |
yellowgreen |
#9ACD32 |
154 |
205 |
50 |
Read more
|
|
Zmieniony ( poniedziałek, 30 listopada 2009 12:55 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:48
HTML/CSS
/ kurs HTML
|
|
Tworząc stronę nie musisz się ograniczać do zestawu znaków możliwych do uzyskania używając klawiatury.
Oto tablica przykładowych znaków specjalnych:
| Numer |
Nazwa (encja) |
Opis |
Reprezentacja w przeglądarce |
| " |
" |
Quot (cudzysłów prosty) |
" |
| & |
& |
Ampersand (znak and) |
& |
| < |
< |
Less than (znak mniejszości) |
< |
| > |
> |
Greater than (znak większości) |
> |
|   |
|
Non-breaking space (twarda spacja) |
|
| ¢ |
¢ |
Cent sign (cent) |
¢ |
| £ |
£ |
Pound sterling sign (funt szterling) |
£ |
| ¤ |
¤ |
General currency sign (ogólny symbol waluty) |
¤ |
| ¥ |
¥ |
Yen sign (jen) |
¥ |
| § |
§ |
Section sign (znak sekcji lub paragrafu) |
§ |
| © |
© |
Copyright (znak praw autorskich) |
© |
| « |
« |
Left angle quote, guillemot left (lewy cudzysłów ostrokątny) |
« |
| ¬ |
¬ |
Not sign (znak negacji) |
¬ |
| ® |
® |
Registered trademark (zastrzeżony znak towarowy) |
® |
| ¯ |
¯ |
Macron accent kreska górna) |
¯ |
| ° |
° |
Degree sign (znak stopnia) |
° |
| ± |
± |
Plus or minus (plus-minus) |
± |
| ² |
² |
Superscript two (2 w indeksie górnym) |
² |
| µ |
µ |
Micro sign (grecka litera mi) |
µ |
| ¶ |
¶ |
Paragraph sign (znak akapitu) |
¶ |
| » |
» |
Right angle quote, guillemot right (prawy cudzysłów ostrokątny) |
» |
| ¼ |
¼ |
Fraction - one quarter (ułamek jedna czwarta) |
¼ |
| ½ |
½ |
Fraction - one half (ułamek jedna druga) |
½ |
| ¾ |
¾ |
Fraction - three quarters (ułamek trzy czwarte) |
¾ |
| × |
× |
Multiply sign (znak iloczynu) |
× |
| Ø |
Ø |
Capital O, slash (duże O z przekreśleniem) |
Ø |
| ß |
ß |
Small sharp s, German sz ligature (niemiecka ligatura sharfes s) |
ß |
| æ |
æ |
Small ae dipthong - ligature (mała ligatura ae) |
æ |
| ÷ |
÷ |
Division sign (znak ilorazu) |
÷ |
| ø |
ø |
Small o, slash (małe o z przekreśleniem) |
ø |
| Π|
Π|
Latin Capital OE - ligature (duża łacińska ligatura OE) |
Π|
| œ |
œ |
Latin Small OE - ligature (mała łącińska ligatura oe) |
œ |
| ˜ |
˜ |
Small tilde (tylda) |
˜ |
| – |
– |
En dash (półpauza) |
– |
| — |
— |
Em dash (pauza - myślnik) |
— |
| ‘ |
‘ |
Left single quotation mark (lewy apostrof drukarski) |
‘ |
| ’ |
’ |
Right single quotation mark (prawy apostrof drukarski) |
’ |
| ‚ |
‚ |
Single low-9 quotation mark (przecinek) |
‚ |
| “ |
“ |
Left double quotation mark |
“ |
| ” |
” |
Right double quotation mark (prawy cudzysłów) |
” |
| „ |
„ |
Double low-9 quotation mark |
„ |
| ‰ |
‰ |
Per mille [thousand] sign (promil) |
‰ |
| ‹ |
‹ |
Single left-pointing angle quotation mark |
‹ |
| › |
› |
Single right-pointing angle quotation mark |
› |
| € |
€ |
Euro sign (znak Euro) |
€ |
| ™ |
™ |
trademark (znak handlowy) |
™ |
Źródło: Stephen Le Hunte, "HTML Reference Library 4", 1998, źródło tłumaczenia: Jennifer Niederest,
"HTML Leksykon kieszonkowy", Helion 2000, tłum. Maciej Górnicki. [fragmenty]
Aby wykorztsać dowolny znak z takiej tabeli w kodzie html należy napisać:
{codecitation}© € €
2 < 4{/codecitation}
Wynik:
© € €
2 < 4
Read more
|
|
Zmieniony ( sobota, 14 listopada 2009 16:33 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:47
HTML/CSS
/ kurs HTML
|
|
Zakładam, że masz już swoje konto na jakimś serwerze www dostępnym w internecie.
Dzisiaj często spotyka się już sytuację, w której nie musisz posiadać klienta FTP. Ja jednak polecam choćby jednorazowe zapoznanie się z jednym z takich programów. Może się to okazać bardzo przydatne narzędzie w niektórych sytuacjach.
Oto jakich programów ja używam:
Ich główną zaletą jest prostota. Na początek - najważniejsza rzecz każdego programu.
Ważne dane
Te informacje powinieneś dostać od swojego dostawcy konta www. Najprawdopodobniej w mailu. A są to:
- adres serwera FTP (host)
- nazwa użytkownika (user)
- hasło (password)
- port (choć to przeważnie jest niepotrzebne. Ważne jedynie jeśli jest inny niż domyślny)
Załóżmy zatem, że mamy takie dane:
- host: ftp.republika.pl
- user: yarpo
- pass: ******
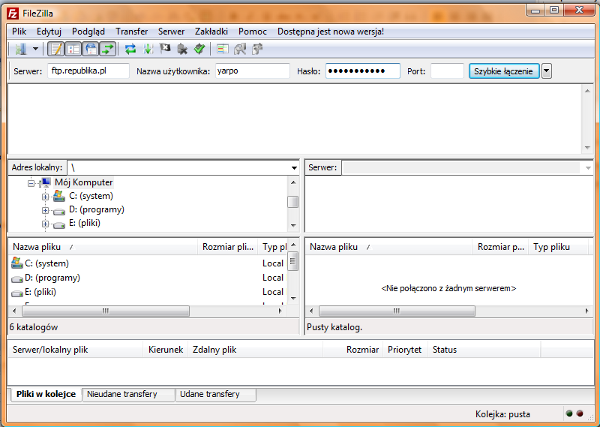
Uruchamiamy filezillę i wpisujemy odpowiednie dane we właściwe pola:

Następnie klikamy "szybie łączenie". Jeśli uda się połączyć to w kolumnie po prawej będą widoczne pliki z serwera. Po lewej mamy strukturę katalogów dostępną na naszym komputerze lokalnym. Działamy jak w zwykłym menadżerze plików.
Można oczywiście używać ftp do wysyłania i pobierania także innych plików - nie tylko tych związanych ze stronami www.
Problemy jakie możesz spotkać:
- mała litera nie jest tym samym co duża litera
- spacje w nazwach plików
- polskie znaki w nazwach plików
Rozwiązania:
- stosować tylko małe litery (także w rozszerzeniach plików, .jpg to nie to samo co .JPG dla systemów innych niż Windows)
- nie stosować spacji w nazwach plików. Lepiej jest użyć podkreślenia albo myślnika
- nie stosować znaków diakrytycznych
Read more
|
|
Zmieniony ( sobota, 14 listopada 2009 15:36 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:47
HTML/CSS
/ kurs HTML
|
|
Zamiast opisywać godzinami co nalezy zrobić, stwierdziłem, że lepiej i łatwiej będzie zrobić kilka screenshotów.
Uwaga!
Na załączonych zrzutach obrazu widać serwis cba.pl. Nie mam żadnej umowy z tym serwisem, nie polecam ich, ani nie uważam za najlepsze rozwiązanie. Są dwa powody dla których opisuję jak to zrobić właśnie na przykładzie cba.pl:
- był to pierwszy wynik w google
- strona jest w języku polskim
Krok 1
Tradycyjnie zaczynamy od google
Read more
|
|
Zmieniony ( sobota, 21 listopada 2009 14:48 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:45
HTML/CSS
/ kurs HTML
|
|
Widziałem wiele sposobów umieszczania prezentacji flash na stronie www. Tu chciałbym poakzać najkrótszy kod jaki kiedykolwiek znalazłem:
{codecitation}<object type="application/x-shockwave-flash" data="prezentacja.swf" width="120" height="60">
<param name="movie" value="prezentacja.swf" />
</object>{/codecitation}
Kod ten należy umieścić w sekcji body, np.
{codecitation}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Przykład</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
</head>
<body>
<div><object type="application/x-shockwave-flash" data="prezentacja.swf" width="120" height="60">
<param name="movie" value="prezentacja.swf" />
</object></div>
</body>
</html>{/codecitation}
Oczywiście wartości artybutów object[@data] oraz param[@value] odpowiadają plikowi jaki ma zostać wczytany.
Jestem umiarkowanym przeciwnikiem stosowania flasha na stronach www, dlatego jeśli ktoś chciałby się dowiedzieć więcej o tej technolgii odsyłam do google. Read more
|
|
Zmieniony ( sobota, 14 listopada 2009 15:17 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:45
HTML/CSS
/ kurs HTML
|
|
Podobnie jak w przypadku stylów CSS warto czasem zastanowić się nad tym, aby kod JS pogrupować w odpowiednie pliki i zamisat za każdym razem wklejać calość bezpośrednio w kod strony - jedynie załączać odpowiedni skrypt.
W jaki sposób to zrobić? Oto kod
{codecitation}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Przykład</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script type="text/javascript" src="skrypt.js"></script>
</head>
<body>
<p>Przykładowa strona</p>
</body>
</html>{/codecitation}
i kod w pliku skrypt.js:
{codecitation}alert('To działa');{/codecitation}
Ale za chwilę stwierdzisz, żę JS to jakiś lamerski język posiadający tylko jedną funkcję - alert :P.
Troszkę utrudnię kod z powyższego pliku, jako że lubię JS i uważam, że warto (także ze względów finansowych) polubić ten język.
{codecitation}function init() {
alert('To działa');
}
window.onload = init;{/codecitation}
Krótki opis: przypisałem do zdarzenia onload (na wczytanie się strony) funkcję init() [podczas przypisywania nie przez przypadek nie ma nawiadów - tak ma być. Przypisuje się referencję na funkcję, a nie wynik. Więcej możesz przeczytać w tym artykule o tworzeniu funkcji]. W funkcji init() nadal używam "najważniejszej" funkcji JS:P
Taki plik jak `skrypt.js' możesz załadaować na setkach stron. Zmiany w jednym miejscu będą się odzwierciedlać wszędzie - oszczędność czasu i miejsca. Read more
|
|
Zmieniony ( sobota, 14 listopada 2009 15:11 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
środa, 11 listopada 2009 16:09
HTML/CSS
/ kurs HTML
|
|
Do Tworzenia stron na początek potrzebujemy kilku bardzo prostych i darmowych programów.
Przeglądarka
Polecam Firefoksa, choć może być to równie dobrze Safari, Opera czy Chrome. Odradzam Internet Explorer, bo to zła przeglądarka jest.
Edytor tekstowy
Polecam Geany, choć może być systemowy Notatnik.
Właściwie nie potrzebujesz niczego więcej. Może od razu stwórzmy odpowiednią strukturę katalogów na twoim komputerze.
- Stwórz katalog `kurs html youthcoders'. W nim będziemy umieszczać wszystkie pliki potrzebne do przerobienia tego kursu.
- Zapamiętaj, gdzie znajduje się ten katalog (moje dokumenty, pulpit, itp.), będziemy go czasem używać :)
Jeśli zatem masz jakąkolwiek przeglądarkę (najlepiej jedną z tych, które poleciłem) i dowolny edytor tekstowy (choć tu ponownie polecam geany) to możemy zaczynać!
Read more
|
|
Zmieniony ( środa, 11 listopada 2009 16:38 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
wtorek, 10 listopada 2009 08:31
IT
/ Dev zone
|
|
Ostatnio kolega pokazał mi bardzo, ale to bardzo fajną stronę. Zamiast odsyłać do google na wszelkiego rodzaju forach czy grupach dyskusyjnych można wreszcie użyć nowego (przynajmniej dla mnie) narzędzia - Let me google that for you (Pozwól mi użyć google dla Ciebie).
Oto przykład działania:
http://lmgtfy.com/?q=przykład
Miłego google'owania. Read more
|
|
Zmieniony ( wtorek, 10 listopada 2009 08:33 )
|
|
Poniedziałek 09 listopada 2009
|
|
Wpisał %s Piotr Radosz
|
poniedziałek, 09 listopada 2009 20:49
Inne tematy
/ Linux
|
|
Skrypt służy do pobierania plików z serwerów rapidshare, megaupload oraz innych.
Wykorzystuje wget oraz aria2c(aria), w najbliszym czasie dodam obsługę wpisywania haseł jednorazowych.
Read more
|
|
Zmieniony ( sobota, 16 stycznia 2010 22:39 )
|
|
|
Wpisał %s Jan Jackowicz-Korczyński
|
poniedziałek, 09 listopada 2009 00:00
IT
/ Dev zone
|
|
Read more
|
|
Zmieniony ( czwartek, 19 listopada 2009 21:17 )
|
|
Strona 4 z 5
<< Początek < Poprzednia 1 2 3 4 5 Następna > Ostatnie >>
|