|
Niedziela, 11 października 2009
|
Wpisał %s Patryk yarpo Jar
|
niedziela, 11 października 2009 22:48
Java Script
/ Artykuły JS
|
|
W JS zawsze istnieje kilka sposobów na osiągnięcie tego samego efektu. Nie inaczej jest z obiektami. Oczywiście każda z tych metod może jeszcze zostać zmodyfikowana, zapisana inaczej itp. itd.
Dlatego proszę nie traktować tej porady jako jedynej właściwie prawdy.
Read more
|
|
Zmieniony ( środa, 16 czerwca 2010 00:26 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
niedziela, 11 października 2009 22:43
Java Script
/ Artykuły JS
|
|
W JS bardzo łatwo jest stworzyć obiekt:
{codecitation}var obj = {};{/codecitation}
Taki zapis (literał obiektowy) jest równoważny z:
{codecitation}var obj = new Object;{/codecitation}
Jednak z moich testów wynika, że pierwszy zapis działa odrobinę szybciej w większości przeglądarek.
Taki obiekt jest pusty. Co nam po pustym obiekcie? Co prawda możemy zrobić tak:
{codecitation}var obj = {};
obj.a = 1;
obj.b = 'Ala ma kota';
obj.func = function() {
alert('Func');
}{/codecitation}
lub:
{codecitation}var obj = {'a' : 1, 'b' : 'Ala ma kota'};{/codecitation}
Jest to jednak zapis dosyć niewygodny i długi. Czy nie da się tego zrobić
łatwiej? Owszem - da. Stwórzmy sobie funkcję:
{codecitation}function createObject(a, b) {
var obj = {};
obj.a = a;
obj.b = b;
obj.func = function() {
alert('Func');
}
return obj;
}
var MyObj = createObject(1, 'Ala ma kota'); // do zmiennej MyObj zostaje przypisany obiekt{/codecitation}
Teraz pod nazwą MyObj znajduje się obiekt posiadający 2 pola: a, b. Pola te mają ustawioną wartość przy wypełnianiu obiektu w funkcji. W obiekcie znajduje się także metoda o nazwie func. Wszystkie pola obiektu są publiczne, zatem można się do nich odwoływać w taki sposób:
{codecitation}var MyObj = createObject(1, 'Ala ma kota'); // do zmiennej MyObj zostaje przypisany obiekt
alert(MyObj.a);
alert(MyObj.b);
MyObj.a = 10;
MyObj.b = "Ola ma psa";
alert(MyObj.a);
alert(MyObj.b);{/codecitation}
Ten sposób jest bardzo podobny do wzorca modułu.
Read more
|
|
Zmieniony ( niedziela, 11 października 2009 22:50 )
|
|
|
Wpisał %s Patryk yarpo Jar
|
niedziela, 11 października 2009 22:33
Java Script
/ Artykuły JS
|
|
W językach obiektowych takich jak Java czy C++, gdzie obiekty tworzy się wykorzystując jako wzorzec klasę, bardzo ważną rzeczą staje się konstruktor. W JS na dobrą sprawdę konstruktor nie jest potrzebny. Można tworzyć obiekty, które nie posiadają jawnie zadeklarowanego konstruktora (choćby przez literał obiektowy).
Jeśli jednak ktoś jest bardzo przywiązany do konstruktorów (jak choćby ja) może stworzyć konstuktor:
{codecitation}var MyObjConstr = function(a, b) {
this.func = function() {
alert('My func1!');
}
this.a = a;
this.b = b;
};
var MyObj = new MyObjConstr(1, 'ala ma kota');
MyObj.func();
alert(MyObj.a);
MyObj.a = 10;
alert(MyObj.a);{/codecitation}
Jak widać wykorzystaliśmy tu operator new. Niektórzy, bardzo doświadczeni i znający się na rzeczy programiści JS - uważają, że używanie tego operator jest błędne - zaciemnia prawdziwą naturę języka.
Jeśli jednak chcesz tworzyć obiekty w wyżej opisany sposób, to należy używać operatora new.
Read more
|
|
Zmieniony ( niedziela, 11 października 2009 22:51 )
|
|
|
Wpisał %s Jan Jackowicz-Korczyński
|
niedziela, 11 października 2009 21:48
Blog
/ wpisy
|
|
Zapraszamy do współpracy już od teraz. System został skonfigurowany na tyle, że pozwala już publikować, komentować, dyskutować. W dniu dzisiejszym dorobiliśmy moduł ograniczający edycję treści wyłącznie do swoich własnych artykułów.
Zapraszamy - pisz, szkoda czasu na czekanie! Read more
|
|
Zmieniony ( niedziela, 11 października 2009 22:35 )
|
|
|
Wpisał %s Jan Jackowicz-Korczyński
|
niedziela, 11 października 2009 21:42
Pomoc redakcyjna
/ artykuły
|
|
Modyfikować artykuły może wyłacznie ich autor lub koordynatorzy systemu. Po zalogowani, przy wyświetlaniu artykułu autora w górnym prawym rogu pojawia się ikona uruchamiająca funkcję EDYCJI artykułu.
Każdy autor może więc w kazdej chwili powrócić do swojego tekstu by go edytować ponownie. Read more
|
|
|
Wpisał %s Jan Jackowicz-Korczyński
|
niedziela, 11 października 2009 21:37
Pomoc redakcyjna
/ artykuły
|
|
Pod każdym artykułem znajduje się formularz komentarza do tego artykułu. Komentarze otwarte są dla wszystkich użytkowników sieci - nie tylko zalogowanych.
Pamiętaj: komentujemy treści, a nie osoby. Read more
|
|
Zmieniony ( sobota, 07 listopada 2009 08:04 )
|
|
|
Wpisał %s Jan Jackowicz-Korczyński
|
niedziela, 11 października 2009 21:23
Pomoc redakcyjna
/ artykuły
|
|
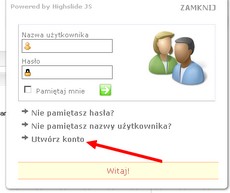
Aby dołaczyć do naszgo projektu muszisz założyć sobei konto redakcyjne. Formularz rejestracyjny jest dostępny w panelu logowania. Zobacz rys.
: 

Zwróć uwagę na poprawność i PRAWDZIWOŚĆ podawanego konta e-mail.
Czytaj zawsze ze zrozumieniem komunikaty ekranowe. Po wysłaniu formularza rejestracyjnego zostaniesz poproszony o AKTYWACJĘ konta. Odbierz e-mail'a i postępuj zgodnie ze wskazaniami tam podanymi.
Jeśli tego nie zrobisz - konto bedzie nieaktywne. Aktywować go możesz przez kontakt z koordynatorami systemu.
Jeśli aktywacja konta się powiedzie k0oższe się zalogowac i publikować własne teksty. Read more
|
|
|